在网站设计制作或者小程序开发等前端开发工作过程中,图片作为直达用户的有效媒介,涉及到图片能否正常加载显示,是产品用户体验的关键环节。本文将针对图片加载失败的情况提出相关的解决方案。

网页端处理图片加载失败方案
网站加载图片404时,一般会设置默认显示图片,通过占位符的形式体现。前端可使用JavaScript的onerror设置默认图像显示代替alt。
nginx配置返回默认图方案
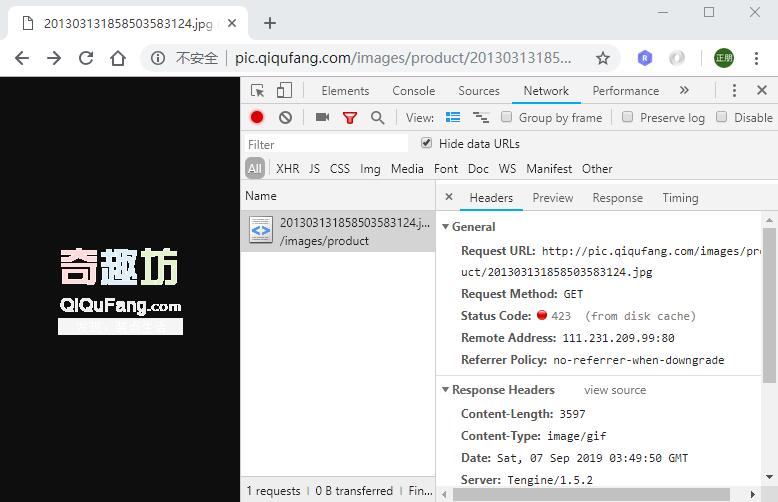
另外一种思路就是在nginx服务端直接返回默认图片,简单来说就是nginx图片不存在时给一张默认图片,并且还可以自定义状态码标记,以便收集统计该类型错误,这种方法也适用于小程序加载图片失败默认图片的替换方法。具体示例如下
1、将选好的nopic.gif默认图片放在对应目录下html/qiqufang;目录下;
2、修改nginx的配置文件:
error_page 404 =423 @404;
location @404 {
if ( $request_uri ~* \.(gif|jpg|jpeg|png|bmp)$ ) {
root html/qiqufang;
rewrite ^(.*)$ /nopic.gif break;
}
}
3、图片加载失败演示效果